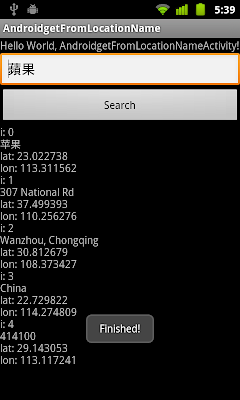
package com.AndroidgetFromLocationName;
import java.io.IOException;
import java.util.List;
import android.app.Activity;
import android.content.Context;
import android.content.Intent;
import android.location.Address;
import android.location.Geocoder;
import android.net.Uri;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
public class AndroidgetFromLocationNameActivity extends Activity {
EditText searchText;
Button searchButton;
ListView listviewResult;
Button goButton;
Geocoder myGeocoder;
final static int MAX_RESULT = 10;
final static String DEFAULT_SEARCH = "London";
double golat, golon;
boolean govalid;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
searchText = (EditText)findViewById(R.id.searchtext);
searchText.setText(DEFAULT_SEARCH);
searchButton = (Button)findViewById(R.id.searchbutton);
listviewResult = (ListView)findViewById(R.id.listviewresult);
goButton = (Button)findViewById(R.id.gobutton);
searchButton.setOnClickListener(searchButtonOnClickListener);
goButton.setOnClickListener(goButtonOnClickListener);
myGeocoder = new Geocoder(this);
//for API Level 9 or higher
if (!Geocoder.isPresent()){
Toast.makeText(AndroidgetFromLocationNameActivity.this,
"Sorry! Geocoder service not Present.",
Toast.LENGTH_LONG).show();
}
listviewResult.setOnItemClickListener(listviewResultOnItemClickListener);
govalid = false;
}
Button.OnClickListener goButtonOnClickListener
= new Button.OnClickListener(){
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
if(govalid){
final String zoom = "12";
String stringLoc = "geo:" + golat + "," + golon + "?z=" + zoom;
Intent intent = new Intent(android.content.Intent.ACTION_VIEW, Uri.parse(stringLoc));
startActivity(intent);
}
}};
OnItemClickListener listviewResultOnItemClickListener
= new OnItemClickListener(){
@Override
public void onItemClick(AdapterView<?> parent, View view, int position,
long id) {
// TODO Auto-generated method stub
double lat = ((Address)parent.getItemAtPosition(position)).getLatitude();
double lon = ((Address)parent.getItemAtPosition(position)).getLongitude();
String loc = "lat: " + lat + "\n" + "lon: " + lon;
Toast.makeText(AndroidgetFromLocationNameActivity.this,
loc,
Toast.LENGTH_LONG).show();
govalid = true;
golat = lat;
golon = lon;
}
};
Button.OnClickListener searchButtonOnClickListener
= new Button.OnClickListener(){
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
String searchString = searchText.getText().toString();
searchFromLocationName(searchString);
govalid = false;
}};
private void searchFromLocationName(String name){
try {
List<Address> result
= myGeocoder.getFromLocationName(name, MAX_RESULT);
if ((result == null)||(result.isEmpty())){
Toast.makeText(AndroidgetFromLocationNameActivity.this,
"No matches were found or there is no backend service!",
Toast.LENGTH_LONG).show();
}else{
MyArrayAdapter adapter = new MyArrayAdapter(this,
android.R.layout.simple_list_item_1, result);
listviewResult.setAdapter(adapter);
Toast.makeText(AndroidgetFromLocationNameActivity.this,
"Finished!",
Toast.LENGTH_LONG).show();
}
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
Toast.makeText(AndroidgetFromLocationNameActivity.this,
"The network is unavailable or any other I/O problem occurs!",
Toast.LENGTH_LONG).show();
}
}
public class MyArrayAdapter extends ArrayAdapter<Address> {
Context mycontext;
public MyArrayAdapter(Context context, int textViewResourceId,
List<Address> objects) {
super(context, textViewResourceId, objects);
// TODO Auto-generated constructor stub
mycontext = context;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
int maxAddressLineIndex = getItem(position).getMaxAddressLineIndex();
String addressLine = "";
for (int j = 0; j <= maxAddressLineIndex; j++){
addressLine += getItem(position).getAddressLine(j) + ",";
}
TextView rowAddress = new TextView(mycontext);
rowAddress.setText(addressLine);
return rowAddress;
}
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
<EditText
android:id="@+id/searchtext"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
<Button
android:id="@+id/searchbutton"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Search"
/>
<ListView
android:id="@+id/listviewresult"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
<Button
android:id="@+id/gobutton"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Go"
/>
</LinearLayout>
Related post:
- Start Google Maps using intent of ACTION_VIEW