To clear the status bar notification when the user selects it from the Notifications window, add the "FLAG_AUTO_CANCEL" flag to your Notification object. You can also clear it manually with cancel(int), passing it the notification ID, or clear all your Notifications with cancelAll().

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
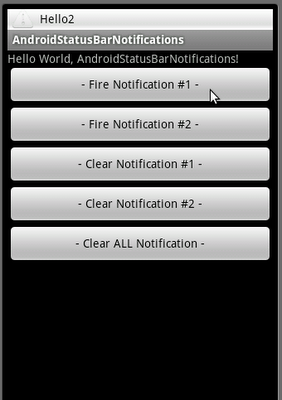
<Button
android:id="@+id/fire1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="- Fire Notification #1 -"
/>
<Button
android:id="@+id/fire2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="- Fire Notification #2 -"
/>
<Button
android:id="@+id/clear1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="- Clear Notification #1 -"
/>
<Button
android:id="@+id/clear2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="- Clear Notification #2 -"
/>
<Button
android:id="@+id/clearall"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="- Clear ALL Notification -"
/>
</LinearLayout>
package com.AndroidStatusBarNotifications;
import android.app.Activity;
import android.app.Notification;
import android.app.NotificationManager;
import android.app.PendingIntent;
import android.content.Context;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class AndroidStatusBarNotifications extends Activity {
private static final int ID_My_Notification_1 = 1;
private static final int ID_My_Notification_2 = 2;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Button buttonFire1 = (Button)findViewById(R.id.fire1);
Button buttonFire2 = (Button)findViewById(R.id.fire2);
Button buttonClear1 = (Button)findViewById(R.id.clear1);
Button buttonClear2 = (Button)findViewById(R.id.clear2);
Button buttonClearAll = (Button)findViewById(R.id.clearall);
buttonFire1.setOnClickListener(buttonFire1OnClickListener);
buttonFire2.setOnClickListener(buttonFire2OnClickListener);
buttonClear1.setOnClickListener(buttonClear1OnClickListener);
buttonClear2.setOnClickListener(buttonClear2OnClickListener);
buttonClearAll.setOnClickListener(buttonClearAllOnClickListener);
}
private Button.OnClickListener buttonClearAllOnClickListener
= new Button.OnClickListener(){
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
String ns = Context.NOTIFICATION_SERVICE;
NotificationManager mNotificationManager = (NotificationManager)getSystemService(ns);
mNotificationManager.cancelAll();
}};
private Button.OnClickListener buttonClear1OnClickListener
= new Button.OnClickListener(){
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
clearNotification(ID_My_Notification_1);
}};
private Button.OnClickListener buttonClear2OnClickListener
= new Button.OnClickListener(){
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
clearNotification(ID_My_Notification_2);
}};
private void clearNotification(int notification_id){
String ns = Context.NOTIFICATION_SERVICE;
NotificationManager mNotificationManager = (NotificationManager)getSystemService(ns);
mNotificationManager.cancel(notification_id);
}
private Button.OnClickListener buttonFire1OnClickListener
= new Button.OnClickListener(){
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
fireNotification(ID_My_Notification_1);
}};
private Button.OnClickListener buttonFire2OnClickListener
= new Button.OnClickListener(){
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
fireNotification(ID_My_Notification_2);
}};
private void fireNotification(int notification_id){
//Get a reference to the NotificationManager
String ns = Context.NOTIFICATION_SERVICE;
NotificationManager mNotificationManager = (NotificationManager)getSystemService(ns);
//Instantiate the Notification
int icon = android.R.drawable.ic_dialog_alert;
CharSequence tickerText = "Hello" + String.valueOf(notification_id);
long when = System.currentTimeMillis();
Notification notification = new Notification(icon, tickerText, when);
//Define the Notification's expanded message and Intent
Context context = getApplicationContext();
CharSequence contentTitle = "My Notification" + String.valueOf(notification_id);
CharSequence contentText = "Hello My Notification!" + String.valueOf(notification_id);
//Intent notificationIntent = new Intent(AndroidStatusBarNotifications.this, AndroidStatusBarNotifications.class);
Intent notificationIntent = new Intent(getBaseContext(), AndroidStatusBarNotifications.class);
PendingIntent contentIntent = PendingIntent.getActivity(AndroidStatusBarNotifications.this, 0, notificationIntent, 0);
notification.setLatestEventInfo(context, contentTitle, contentText, contentIntent);
//Pass the Notification to the NotificationManager
mNotificationManager.notify(notification_id, notification);
}
}