 |
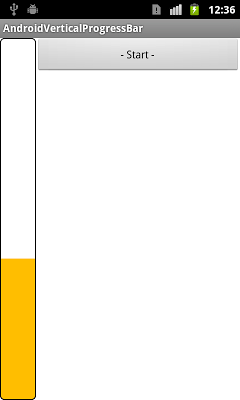
| Vertical ProgressBar |
To implement custom vertical ProgressBar, create file /res/drawable/verticalprogressbar.xml to define our progressDrawable.
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape>
<corners android:radius="5dip"/>
<solid android:color="#FFFFFF"/>
<stroke
android:width="1dp"
android:color="#FF000000" />
</shape>
</item>
<item android:id="@android:id/progress">
<clip
android:clipOrientation="vertical"
android:gravity="bottom">
<shape>
<corners android:radius="5dip"/>
<solid android:color="#FFBE00"/>
<stroke
android:width="1dp"
android:color="#FF000000" />
</shape>
</clip>
</item>
</layer-list>
Modify layout to include ProgressBar with android:progressDrawable="@drawable/verticalprogressbar".
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context=".MainActivity" >
<ProgressBar
android:id="@+id/vprogressbar"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:progressDrawable="@drawable/verticalprogressbar"/>
<Button
android:id="@+id/start"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="- Start -" />
</LinearLayout>
Modify MainActivity.java to implement our AsyncTask to update the progress bar.
package com.example.androidverticalprogressbar;
import android.os.AsyncTask;
import android.os.Bundle;
import android.os.SystemClock;
import android.app.Activity;
import android.view.View;
import android.widget.Button;
import android.widget.ProgressBar;
public class MainActivity extends Activity {
Button buttonStart;
ProgressBar vProgressBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
buttonStart = (Button)findViewById(R.id.start);
vProgressBar = (ProgressBar)findViewById(R.id.vprogressbar);
buttonStart.setOnClickListener(new Button.OnClickListener(){
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
buttonStart.setClickable(false);
new asyncTaskUpdateProgress().execute();
}});
}
public class asyncTaskUpdateProgress extends AsyncTask<Void, Integer, Void> {
int progress;
@Override
protected void onPostExecute(Void result) {
// TODO Auto-generated method stub
buttonStart.setClickable(true);
}
@Override
protected void onPreExecute() {
// TODO Auto-generated method stub
progress = 0;
}
@Override
protected void onProgressUpdate(Integer... values) {
// TODO Auto-generated method stub
vProgressBar.setProgress(values[0]);
}
@Override
protected Void doInBackground(Void... arg0) {
// TODO Auto-generated method stub
while(progress<100){
progress++;
publishProgress(progress);
SystemClock.sleep(100);
}
return null;
}
}
}
Related:
No comments:
Post a Comment