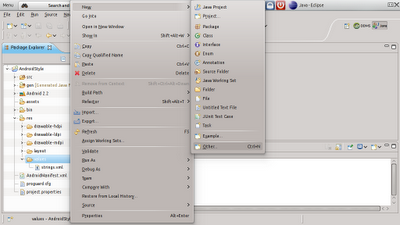
- Right click /res/values/ in Package Explorer, click New -> Other....

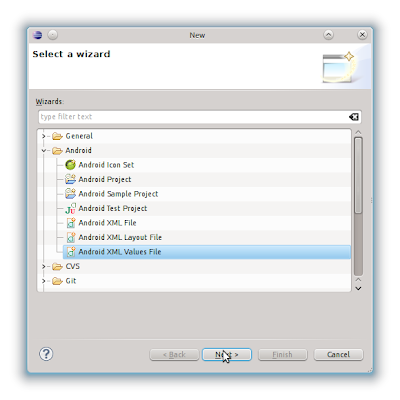
- Expand Android, and select Android XML Values File, click Next.

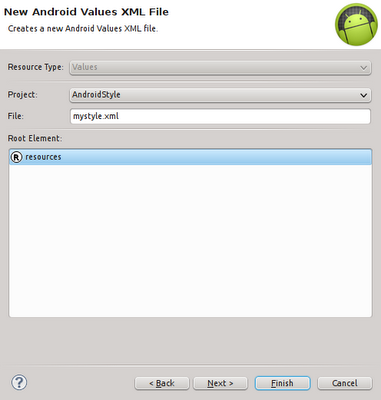
- Enter file name, mystyle.xml.

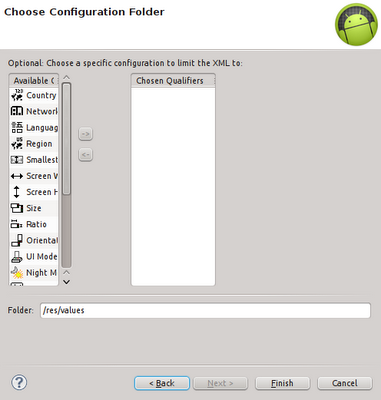
- Click Finish.

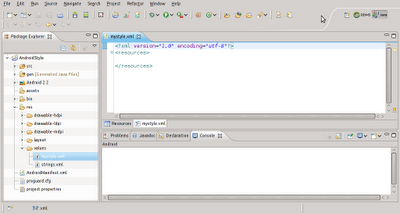
- The generated file will be opened in Resources mode. Click the tab with file name, mystyle.xml, to view in edit mode. The wizard should have create a root of <resources> for you.

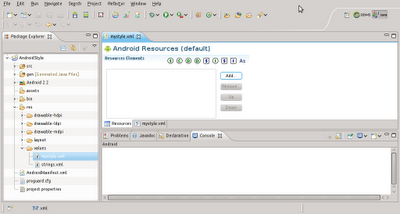
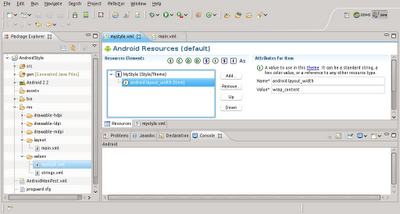
- Switch back to Resources mode by clicking on Resources tab.
- Click on the Add button.

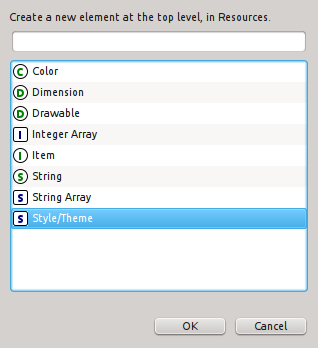
- Select Style/Theme, and click OK.

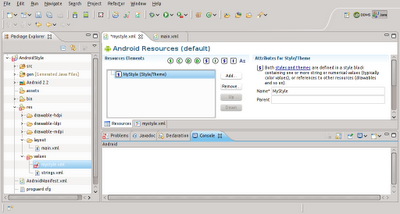
- Enter "MyStyle" in the name field.

- Click on Add button.
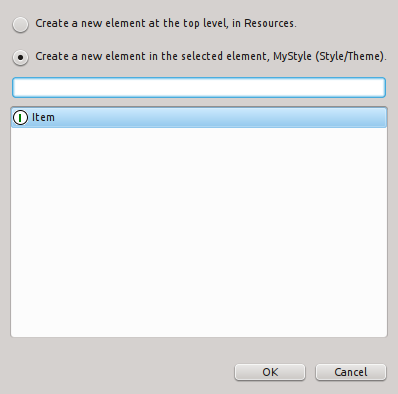
- Select Item and click OK.

- Enter "android:layout_width" in Name field, and "wrap_content" in Value field.

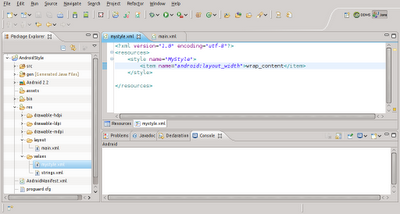
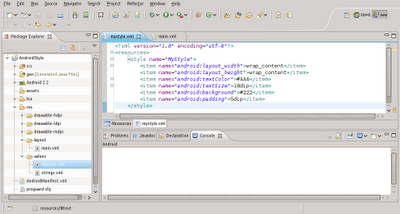
- Click on mystyle.xml tab to view in edit mode. The wizard have already filled in the item.

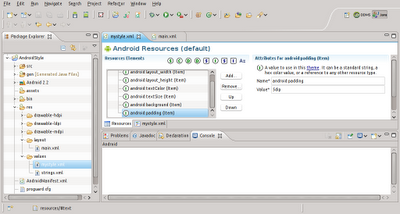
- Repeat to fill in others.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="MyStyle">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:textColor">#AAA</item>
<item name="android:textSize">18dip</item>
<item name="android:background">#222</item>
<item name="android:padding">5dip</item>
</style>
</resources>


- Save It.
- Modify main.xml to add a TextView using MyStyle.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello" />
<TextView
style="@style/MyStyle"
android:layout_width="fill_parent"
android:text="it's text using style" />
</LinearLayout>
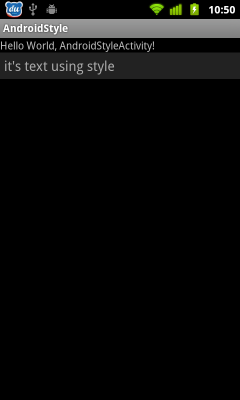
- Finished!

next:
- Create style inheriting properties from another style
- Apply style on whole application/activity as theme