
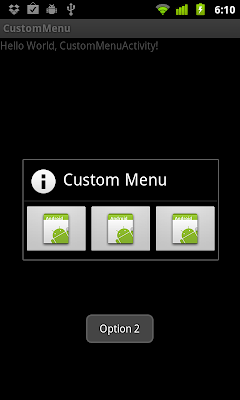
Create /res/layout/menu.xml to make the layout of our manu. You can replace the android:src items for your own icon.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageButton
android:id="@+id/opt1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:src="@drawable/icon"/>
<ImageButton
android:id="@+id/opt2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:src="@drawable/icon"/>
<ImageButton
android:id="@+id/opt3"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:src="@drawable/icon"/>
</LinearLayout>
package com.CustomMenu;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.Context;
import android.os.Bundle;
import android.view.KeyEvent;
import android.view.View;
import android.widget.ImageView;
import android.widget.Toast;
public class CustomMenuActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
@Override
public boolean onKeyUp(int keyCode, KeyEvent event) {
if(keyCode == KeyEvent.KEYCODE_MENU) {
if(menuDialog == null) {
menuDialog = new MenuDialog(this);
}
menuDialog.show();
return true;
}
return super.onKeyUp(keyCode, event);
}
MenuDialog menuDialog;
private class MenuDialog extends AlertDialog{
ImageView Option1, Option2, Option3;
public MenuDialog(Context context) {
super(context);
setTitle("Custom Menu");
View menu = getLayoutInflater().inflate(R.layout.menu, null);
setView(menu);
Option1 = (ImageView)menu.findViewById(R.id.opt1);
Option2 = (ImageView)menu.findViewById(R.id.opt2);
Option3 = (ImageView)menu.findViewById(R.id.opt3);
Option1.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
// TODO Auto-generated method stub
Toast.makeText(CustomMenuActivity.this, "Option 1", Toast.LENGTH_LONG).show();
dismiss();
}
});
Option2.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
// TODO Auto-generated method stub
Toast.makeText(CustomMenuActivity.this, "Option 2", Toast.LENGTH_LONG).show();
dismiss();
}
});
Option3.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
// TODO Auto-generated method stub
Toast.makeText(CustomMenuActivity.this, "Option 3", Toast.LENGTH_LONG).show();
dismiss();
}
});
}
}
}
No comments:
Post a Comment